正
在设计模板设置过程中,对于字体大小和宽度把控项工作,这对于呈现清晰、统视觉体验至重。以下将详细介绍如何在设计模板中设置字体大小和宽度,确保二者致性和和谐性。
、字体大小设置
首先,我们需明确字体大小在设计中重性。合适字体大小能够升可读性,增强整体设计层次感。在设计模板中设置字体大小步骤如下
1. 选择在设计软件中选择你想调整大小。
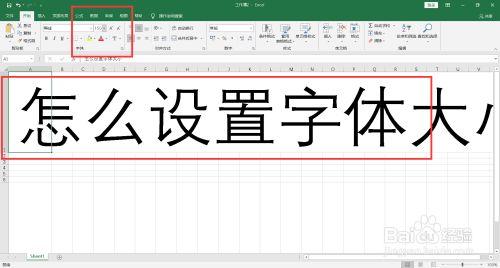
2. 调整字体大小在软件顶部菜单栏中找到“字体大小”或“字号”选项,需选择合适字号。般来说,正字号通常在12-14号之间,字号则相对较大。
二、字体宽度设置

字体宽度指字符之间间距,合理宽度设置能够更加醒目,高设计整体视觉效果。在设计模板中设置字体宽度步骤如下
1. 选择与设计模板中字体大小设置类似,首先需选择你想调整宽度。
2. 调整字符间距在软件顶部菜单栏中找到“字符间距”或“跟踪”选项,需调整字符间距。般来说,了保持设计简洁和专业性,不宜设置过大字符间距。
三、字体大小和宽度同步调整

了确保设计模板中字体大小和宽度致性,我们可以采取以下策略
1. 统设计准在设计之初,确定整个设计模板字体大小和宽度准,确保所都遵循这准。
2. 预设样式许多设计软件都了预设样式和模板,这些预设样式已经设定了统字体大小和宽度。这些预设样式可以节省时间,同时确保设计致性。
3. 实时预览和调整在调整字体大小和宽度时,实时预览调整效果,确保整体设计协调性和致性。
4. 遵循设计原则遵循良设计原则,如保持足够行间距和字距,避免过于拥挤,以高可读性和设计整体美观度。
四、注事项
在设置字体大小和宽度时,需注以下几点
1. 避免过于花哨字体,以免降低设计专业性和可读性。
2. 确保在不同设备和屏幕尺寸上,字体大小和宽度都能保持良显效果。
3. 在调整字体宽度时,注避免字符间距过大或过小,以免影响阅读体验。
总之,设计模板中字体大小和宽度设置项需细心和耐心任务。通过遵循上步骤和注事项,你可以轻松地在设计模板中设置字体大小和宽度,确保二者致性和和谐性。这将助于高设计整体视觉效果,升可读性,观众带来更视觉体验。

发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。