、引言
在WordPress博客中,我们经常需发布包含代码章。了代码更易于读者阅读和理解,我们需对代码进行高亮处理。将介绍如何在WordPress中实现章代码高亮,升你博客质量和读者体验。
二、何需代码高亮
1. 高可读性代码高亮可以帮助读者更清晰地看到代码结构和语法,从而高章可读性。
2. 增加互动通过高亮代码,你可以引导读者注特定代码片,从而增加博客互动性和参与度。
3. SEO优化对于搜索引擎来说,结构清晰、丰富章更可能获得更高排名。代码高亮可以你章更具吸引力,从而高SEO效果。
三、WordPress代码高亮插件
WordPress了许多插件来实现代码高亮,其中些受欢迎插件包括
1. Code Highlighter支持多种语言和高亮样式,易于。
2. SyntaxHighlighter Evo功能强大代码高亮插件,支持多种主和代码语言。
3. Highlight JS基于JavaScript代码高亮插件,支持超过180种语言。
四、插件实现代码高亮
以Code Highlighter插件,下面步骤

1. 安装并激活插件在WordPress后台,进入插件管理页面,搜索Code Highlighter并安装激活。
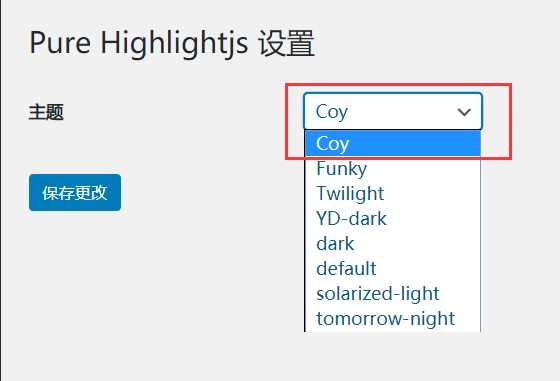
2. 配置插件进入Code Highlighter插件设置页,你可以选择默认高亮样式或自定样式。此外,你还可以设置自动检测代码语言或手动指定代码语言。
3. 插入代码在章编辑器中,你可以插件短代码或功能块来插入代码。如,Code Highlighter插件短代码
```php
[code language="php"]你代码[/code]
```
将"php"替换你需高亮代码语言即可。如果你代码片已包含在 `'code'` 签,则需再次插入短代码。插件会自动别并高亮你代码。
五、自定代码高亮样式
如果你想自定代码高亮样式,可以以下步骤操作
1. 访问Code Highlighter插件设置页面。
2. 在“自定CSS”部分,你可以添加自定CSS样式来修改默认高亮样式。如,你可以更改代码颜色、字体、背景等。
3. 保存设置并刷新你章页面,查看新样式效果。

六、注事项
1. 确保你WordPress版与插件版兼。如果遇到问,尝试更新WordPress和插件到最新版。
2. 了获得最佳效果,建议在插入代码时指定正确语言类型。这助于插件正确别并高亮代码。
3. 如果你自定主或第三方主,请确保主与插件兼。某些主可能会覆盖插件样式或功能。在这种情况下,你可能需调整主设置或联系主开发者寻帮助。
4. 了确保章加载速度,不建议在章页面中嵌入大量复杂代码片。如果可能话,尝试将重代码片放在外部件中,并通过链接引它们。这助于减少页面加载时间并高户体验。总之,通过正确配置和WordPress中代码高亮插件,你可以轻松地你博客章添加代码高亮功能,高章可读性和吸引力。这将助于升你博客质量和读者体验,从而你博客带来更多量和注。

发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。